Wie wichtig ist die Page Experience für SEO?
Die Seitenerfahrung ist das, was Benutzer über ihre Interaktion mit unseren Websites denken. Sie umfasst:
-
Pagespeed,
-
Optimierung für mobile Endgeräte,
-
sicheres Browsing,
-
HTTPS,
-
keine aufdringlichen Interstitials (jene Werbung, die auf dem Handy aufklappt und den gesamten Bildschirm verdeckt),
-
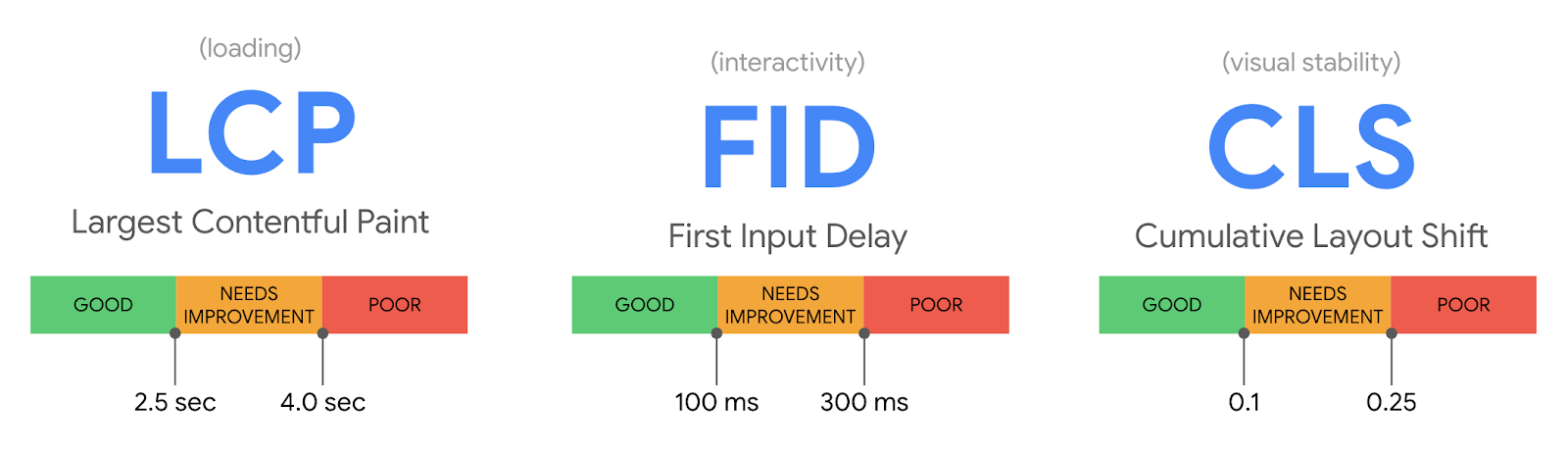
Core Web Vitals.
Eine gute Page Experience hat keinen Vorrang vor relevanten Inhalten. In Fällen, in denen es jedoch mehrere Seiten mit ähnlichem Inhalt gibt, wird das Seitenerlebnis viel wichtiger für die Sichtbarkeit in den Suchergebnissen.
Die Quintessenz? Wir müssen grossartige Inhalte haben. Aber wenn unser Inhalt dem eines anderen ähnelt, wird die Seitenerfahrung das Zünglein an der Waage sein, um zu bestimmen, wer höher gerankt wird.
Wie kann ich den LCP optimieren?
Wie bereits erwähnt, misst der LCP die Zeit, die vom Klick auf Ihre Website bis zur Anzeige des Hauptinhalts auf dem Bildschirm vergeht. Als solche betrifft diese Metrik Ihre Seitenladegeschwindigkeit, die von der Renderzeit des grössten Bildes, Videos oder Textvolumens auf Ihrer Website beeinflusst wird.
Denken Sie daran, dass eine Ladezeit von unter 2,5 Sekunden als gut angesehen wird! Alles, was darüber liegt, muss verbessert werden, und wenn Ihre Website langsamer als vier Sekunden lädt, wird sie von Google als minderwertig eingestuft.
Was verursacht langsame Ladezeiten und wie behebt man sie?
Eines der folgenden Probleme könnte die Ursache für langsame Ladezeiten sein:
-
Langsame Server-Antwortzeiten. Dies kann durch schlechtes Webhosting, fehlendes Caching, erhöhten Web-Traffic und weitere Faktoren verursacht werden
-
Dateien, die verhindern, dass Websites Inhalte anzeigen, bevor sie vollständig geladen sind.
-
Client-seitiges Rendering, da diese Arten von Websites dynamische Routen direkt im Browser erstellen.
Hier sind einige Tipps, um Probleme mit langsamen Ladezeiten zu beheben:
-
Entfernen Sie alle unnötigen Skripte von Drittanbietern (Plugins)! Diese sind möglicherweise nicht optimiert und können Ihre Website verlangsamen.
-
Aktualisieren Sie Ihr Webhosting! Ein günstiges Hosting könnte Ihre Site an langsamere Webserver und damit an Ladezeiten fesseln.
-
Richten Sie "Lazy Loading" ein oder verwenden Sie ein Content Delivery System! Dadurch kann Ihre Website leichter zwischengespeichert werden, und die Inhalte werden über Datenzentren in der Nähe der Benutzer gesendet. All dies trägt erheblich zur Verkürzung der Ladezeiten bei.
-
Entfernen Sie grosse Webseitenelemente!
-
Bedienen Sie HTML-Seiten zuerst im Cache!
-
Stellen Sie frühzeitig Verbindungen zu Drittanbietern her!
-
Reduzieren Sie CSS!
-
Optimieren und komprimieren Sie Bilder!
-
Stellen Sie sicher, dass Ihre Webseiten AMP-optimiert sind!
Lässt sich auch der FID optimieren?
Im Rahmen der Core Web Vitals misst der First Input Delay, wie schnell die Seite interaktiv wird. Mit anderen Worten: Wenn der Benutzer zum ersten Mal auf etwas klickt, wie lange dauert es, bis etwas passiert?
Diese Metrik ist vielleicht weniger relevant für Blogs oder Nachrichtenseiten, wo sich die zentrale Interaktivität auf das Öffnen von Artikeln zum Lesen bezieht. Aber für Websites, die Logins und/oder Anmeldeseiten beinhalten, ist der FID entscheidend.
Seiten mit einem FID von mehr als 300ms werden als minderwertig angesehen. Idealerweise sollten Sie bei dieser Metrik unter 100ms liegen. Möglicherweise können Sie diesen Wert durch die folgenden Massnahmen verbessern:
-
Aufbrechen langer Aufgaben und Minimierung von Javascript-Bloat.
-
Entfernen von unnötigen Skripten von Drittanbietern.
-
Verwendung eines Web Workers.
Was hat es mit dem CLS auf sich?
Der kumulative Layout-Shift (CLS) betrifft die Frage, ob Ihre Webseiten-Elemente beim Laden der Site an der richtigen Stelle bleiben. Sie misst die Summe der unerwarteten Layoutverschiebungen. Eine Layoutverschiebung tritt jedes Mal auf, wenn ein sichtbares Element seine Position zwischen gerenderten Frames ändert.
Haben Sie schon einmal versucht, auf einer mobilen Website auf etwas zu klicken, aber das Element hat sich verschoben, als Sie es auswählen wollten? Die Wahrscheinlichkeit ist gross, dass die Website einen unerwünscht hohen CLS-Wert hatte.
Alles, was unter 0,1 liegt, ist gut. Wenn Sie einen Wert von mehr als 0,25 erreichen, muss die visuelle Stabilität Ihrer Website dringend verbessert werden! Hier sind ein paar Korrekturen, die Sie anwenden können:
-
Definieren Sie Mediengrössen-Attribute in HTML, damit Internet-Browser wissen, wie viel Platz sie einnehmen!
-
Reservieren Sie Platz für Anzeigen!
-
Arbeiten Sie mit Responsive-Bildern!
-
Einige Schriftarten können beim Rendern einen unscharfen Text oder unsichtbaren Text verursachen. Testen Sie dies und nehmen Sie gegebenenfalls Änderungen vor!
-
Verwenden Sie Transformations-Animationen statt Animationen von Eigenschaften! Letztere haben eine höhere Chance, Layoutänderungen auszulösen!
Warum ist das für meine Website wichtig?
Der moderne Nutzer möchte nicht warten, bis eine Website geladen ist, um die gesuchten Informationen zu erhalten. Wir wissen jetzt, dass es Googles Ziel ist, nicht nur das relevanteste Ergebnis für eine Suchanfrage anzuzeigen, sondern auch das schnellste.
Sie werden nicht länger in der Lage sein, gut zu ranken, wenn Ihre Seitengeschwindigkeit und andere Metriken zur User Experience mangelhaft sind. Diese Verschiebung hin zur Priorisierung der Benutzerfreundlichkeit zusammen mit bestehenden Ranking-Faktoren wie Content Marketing und Linkbuilding wird die Art und Weise, wie Website-Betreiber über SEO denken, drastisch beeinflussen.